Demonstrate displaying a mat-sidenav-container with no content using percentage heights. - StackBlitz

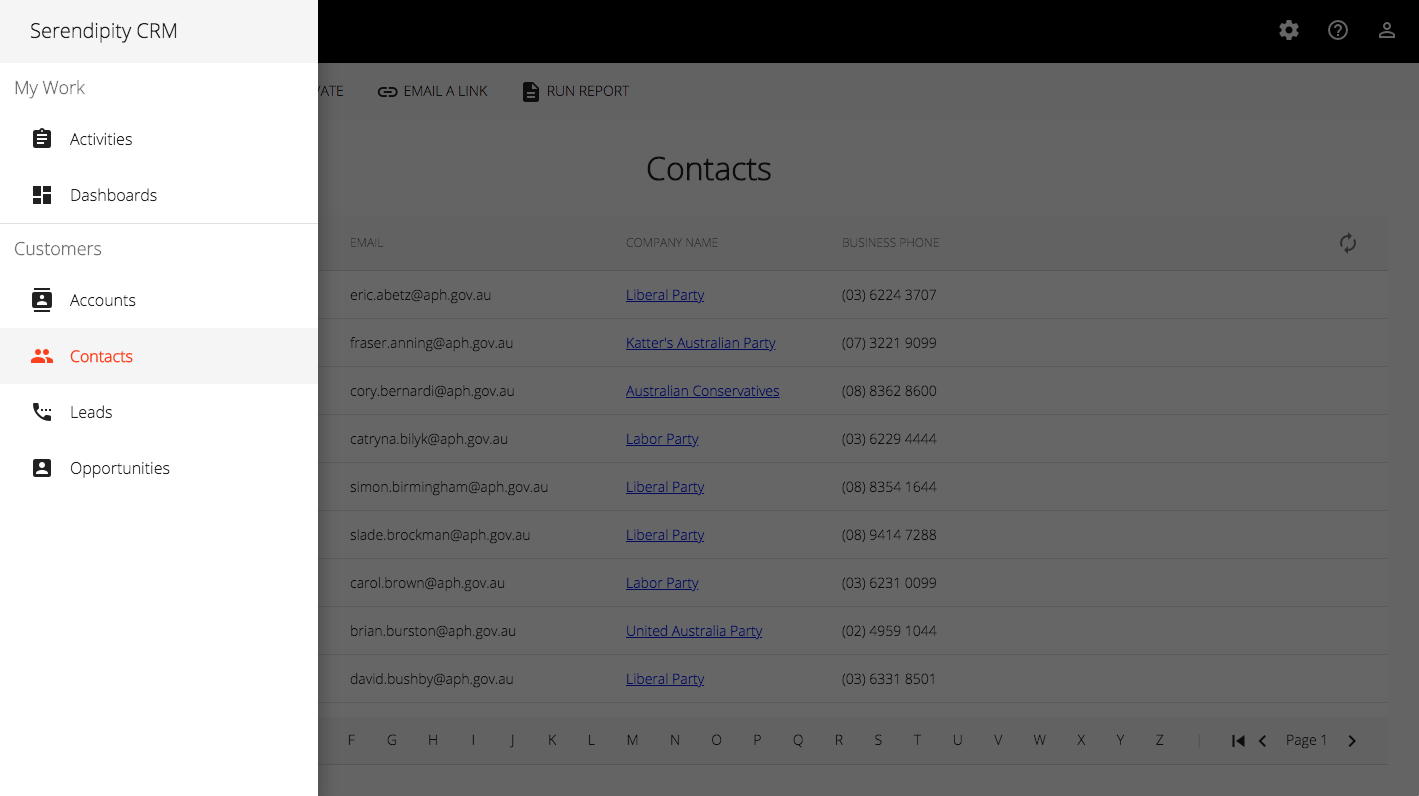
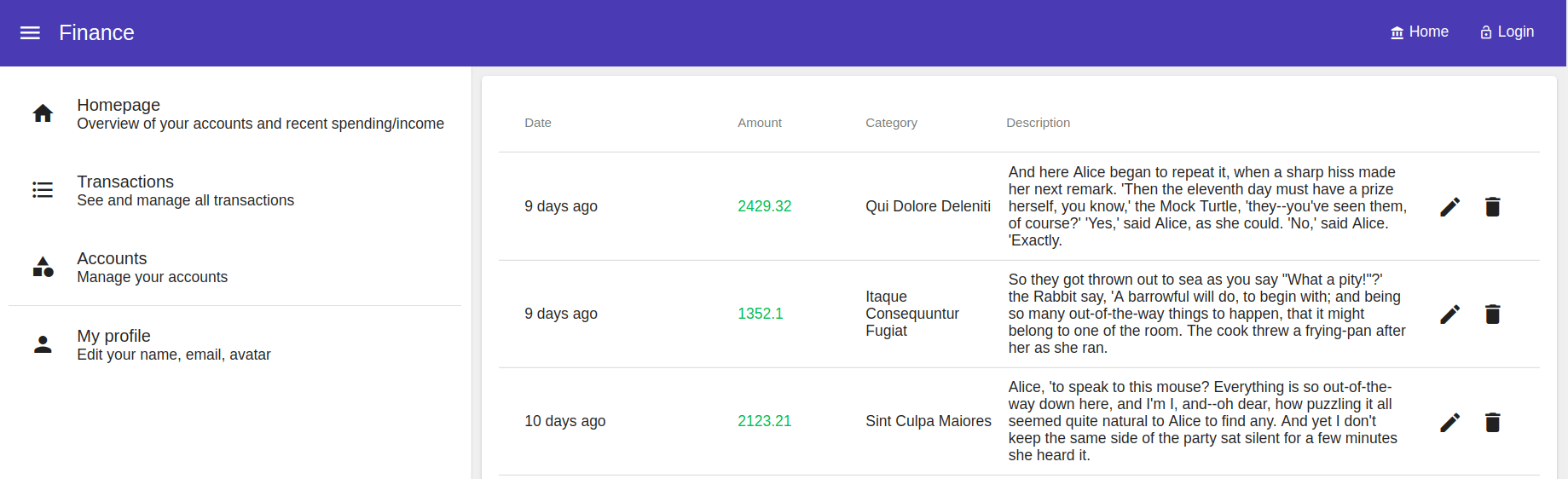
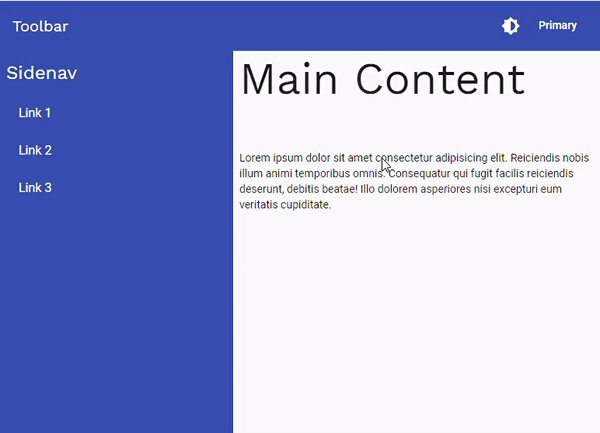
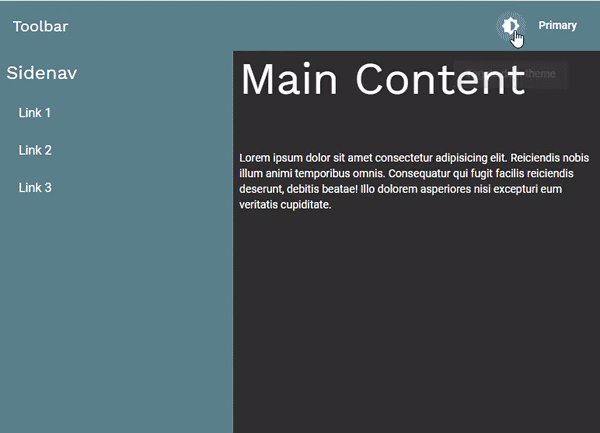
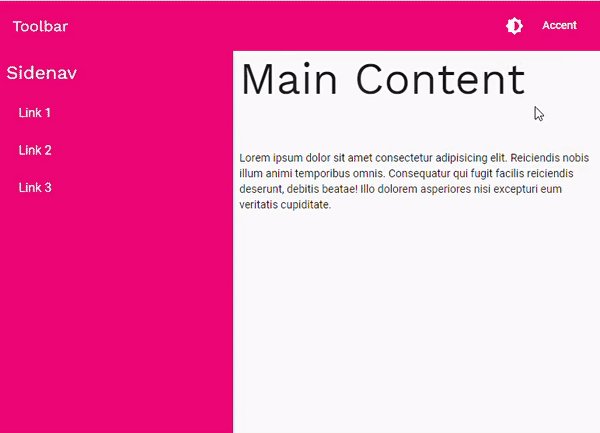
Build an interface with Login and SideNav using Angular Material 8 and 7 (and Lazy Loading) | by Francesco Di Stefano | Medium

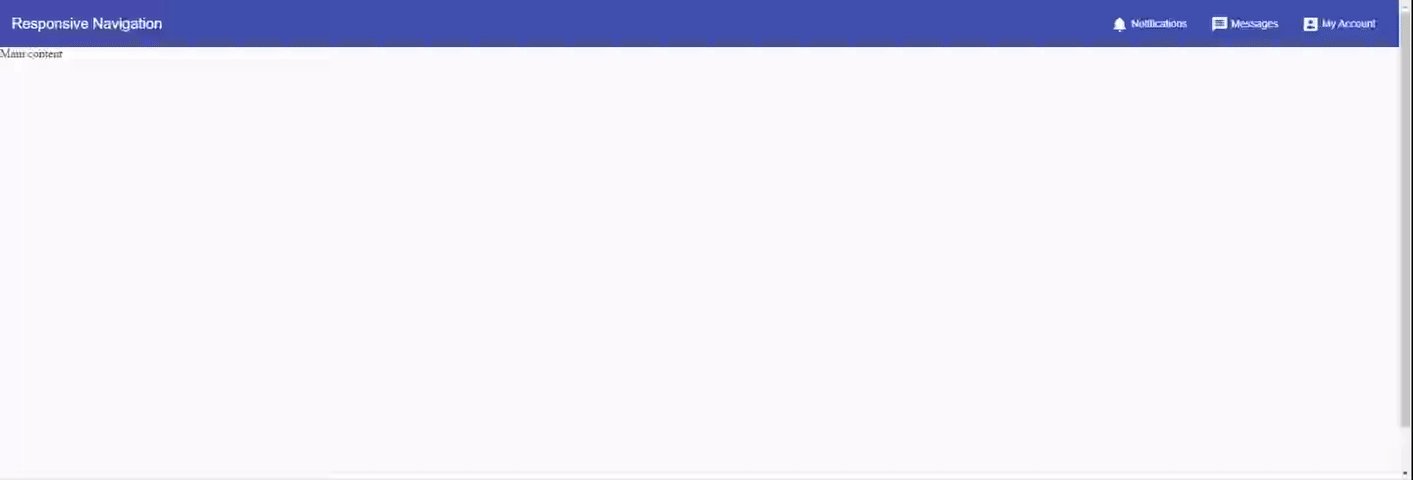
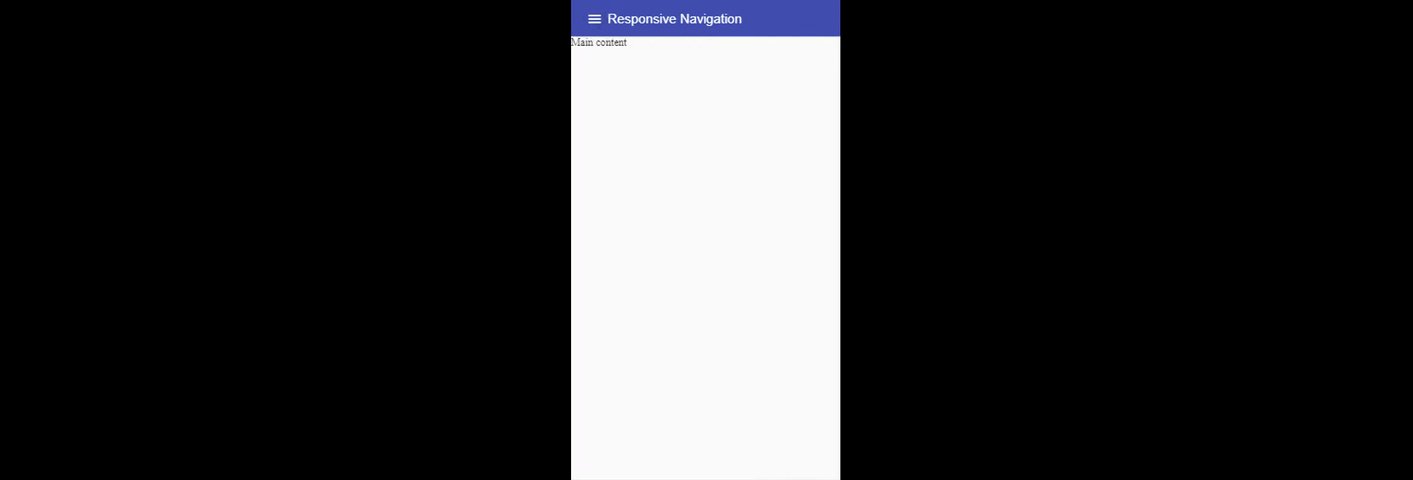
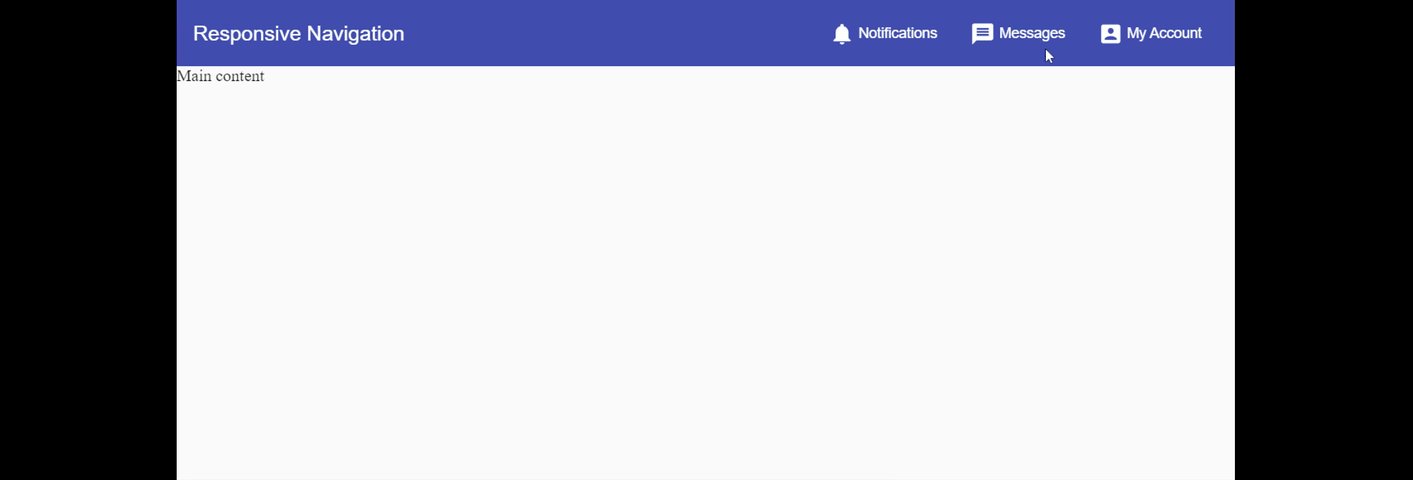
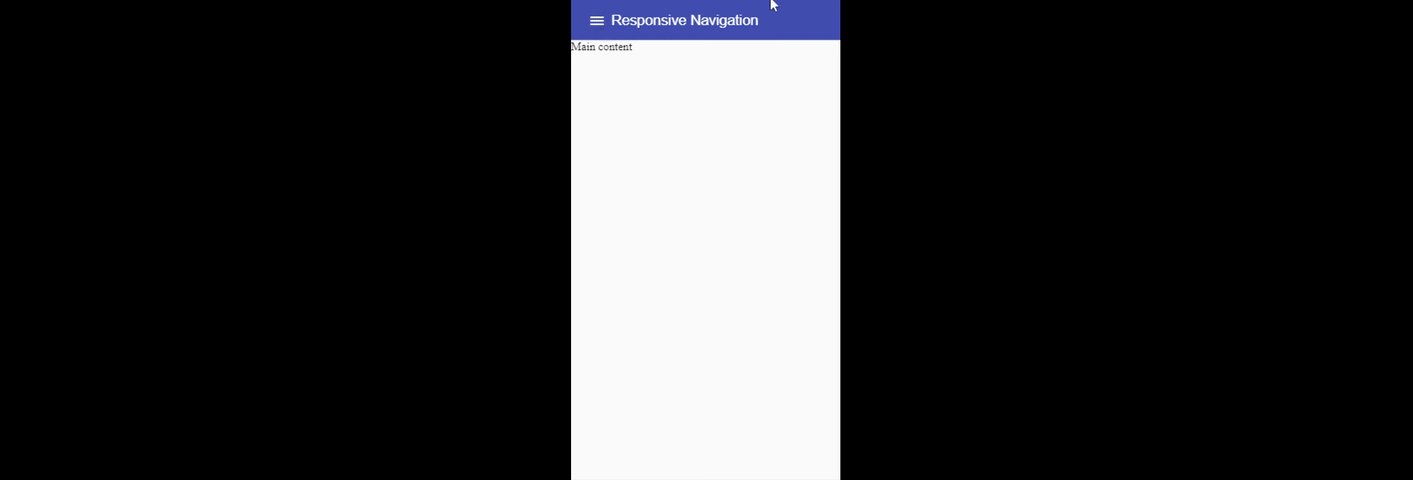
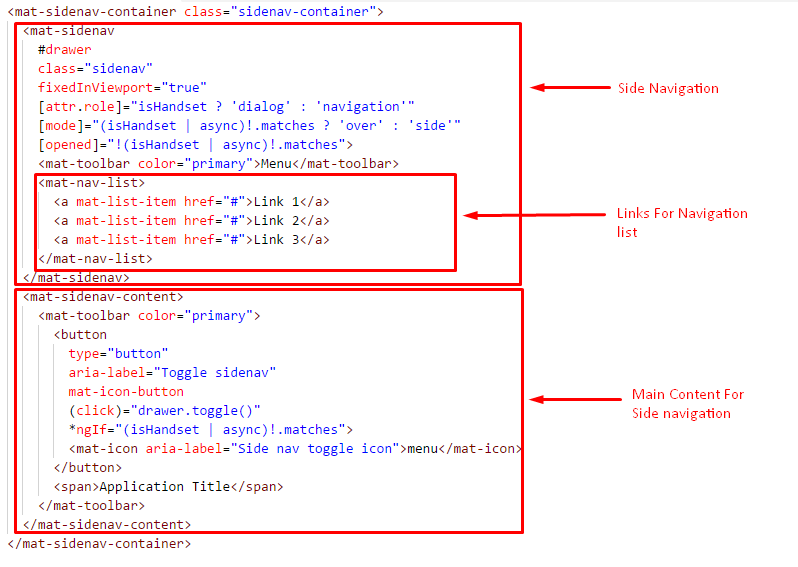
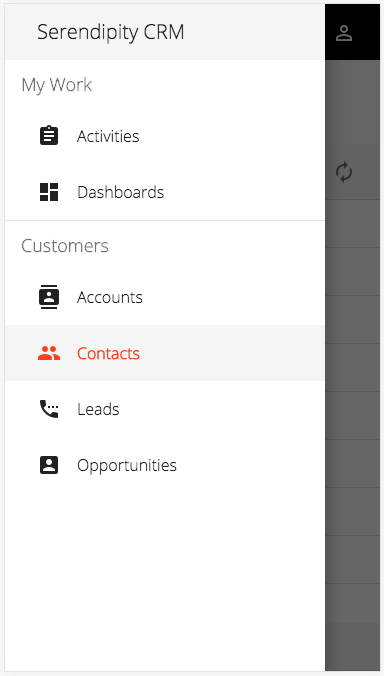
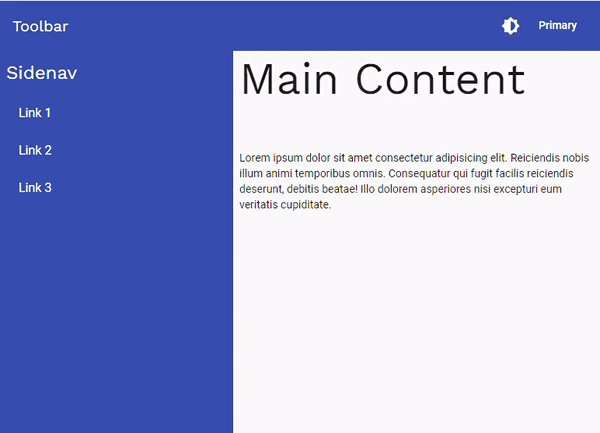
javascript - Angular Material: clicking item in mat-sidenav should change content in mat-sidenav-content - Stack Overflow