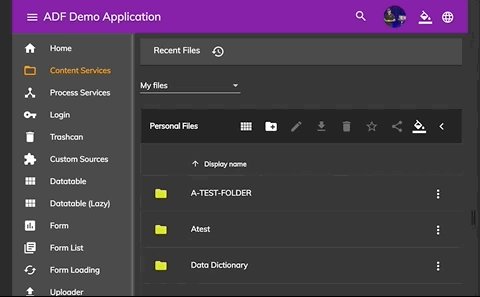
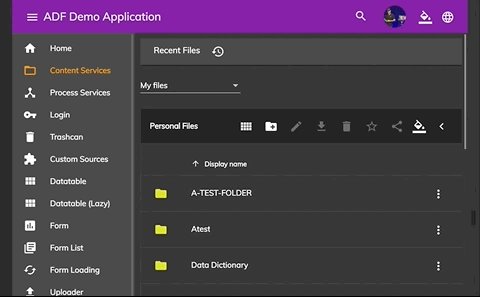
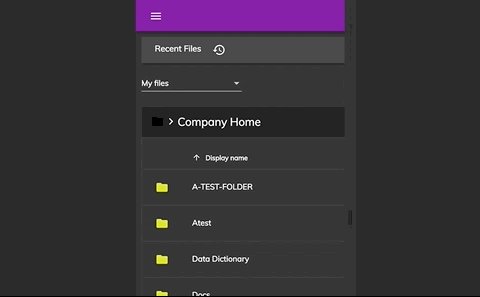
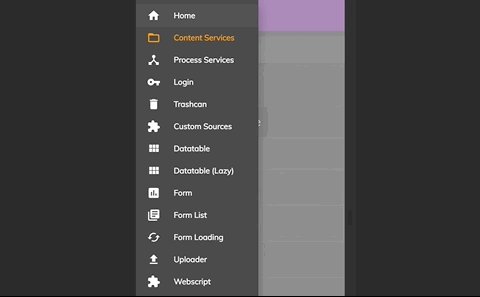
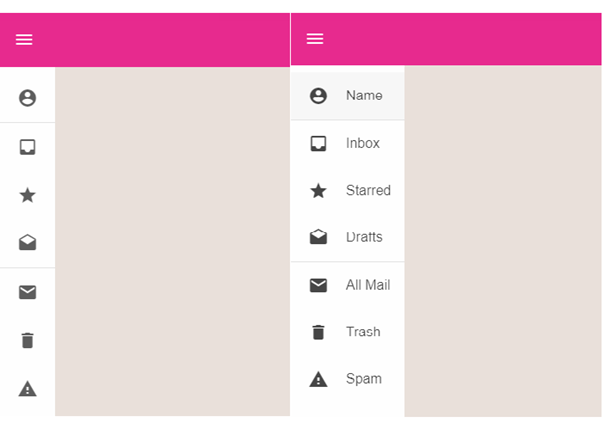
Please add in sidenav Navigation drawer a (Mini variant) · Issue #9640 · angular/components · GitHub

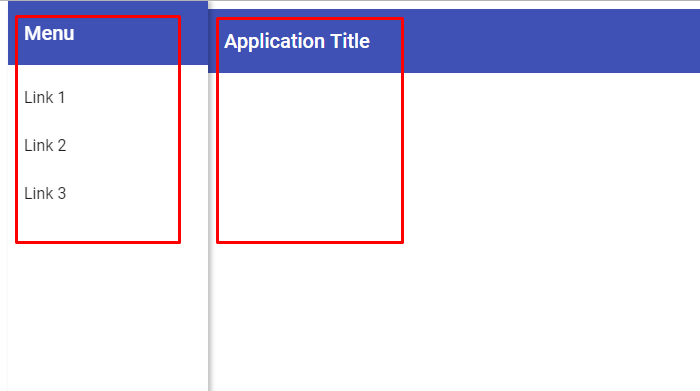
Fixed Sidenav is clipped by mat-sidenav-container in Safari · Issue #11715 · angular/components · GitHub

Fixed Sidenav is clipped by mat-sidenav-container in Safari · Issue #16491 · angular/components · GitHub

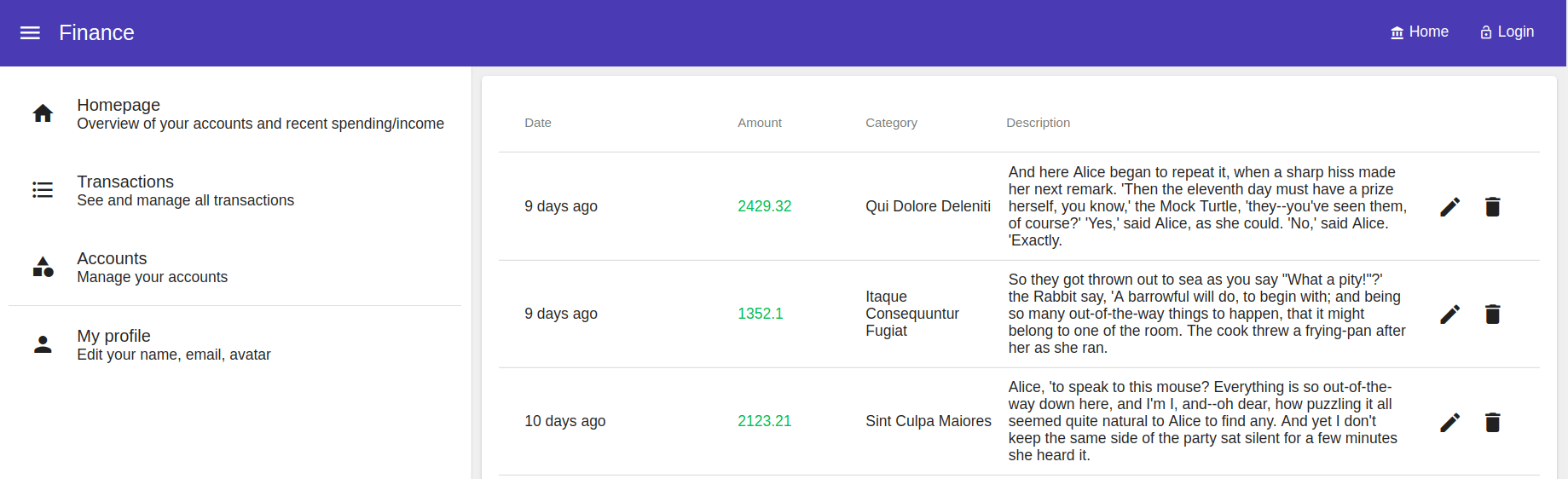
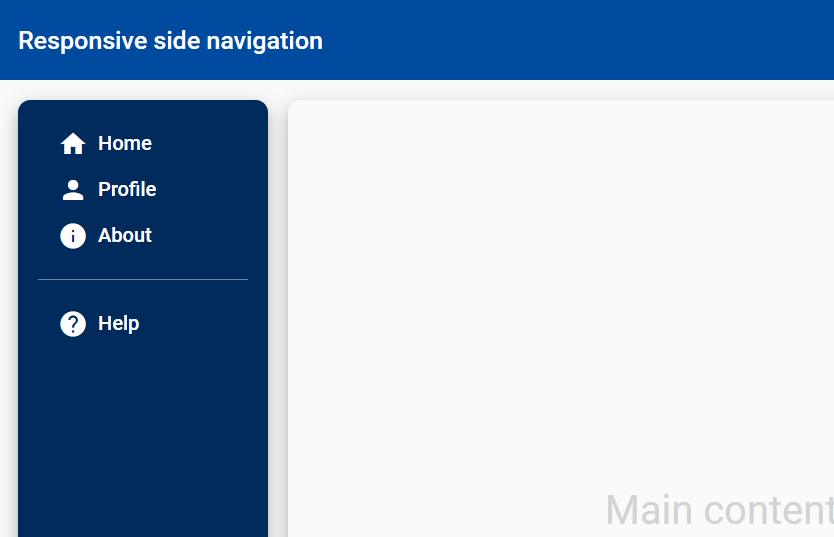
javascript - Angular Material: clicking item in mat-sidenav should change content in mat-sidenav-content - Stack Overflow

Custom Theme for Angular Material Components Series: Part 3 — Apply Theme | by Dharmen Shah | Medium

This article is about creating Sidenav component using Angular Material 6 with routing along with mat toolbar.The different routes wil… | Angular, Material, Example