How to make your webpage adjust its according to the screen size (HTML, Bootstrap 4, development) - Quora

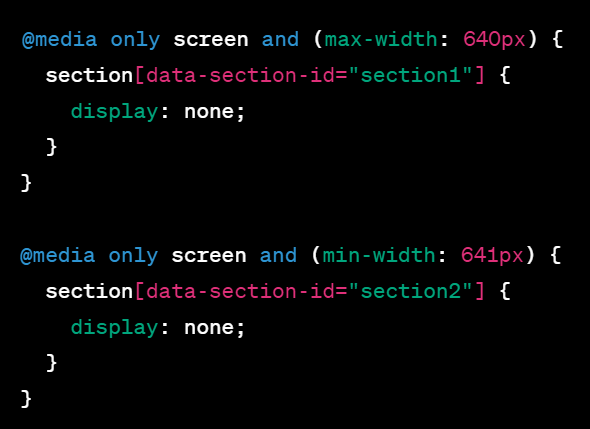
Media Query - What is a Media Query? Media query is a CSS technique introduced in CSS3. It uses the - Studocu

Amazon.com: Computer Monitor Riser with Height Adjustable Multi Media Desktop Stand for Flat Screen LCD LED TV, Laptop/Notebook/Xbox One : Electronics

React.js and styled-components, responsive breakpoints as media functions. | by Piotr Kuniniec | Medium