Illustrazione Stock 3d Computer monitor, wireless mouse, keyboard float on blue background. Social media marketing online, e commerce, Website digital store, shop app concept. Desktop mockup blank white screen. 3d render

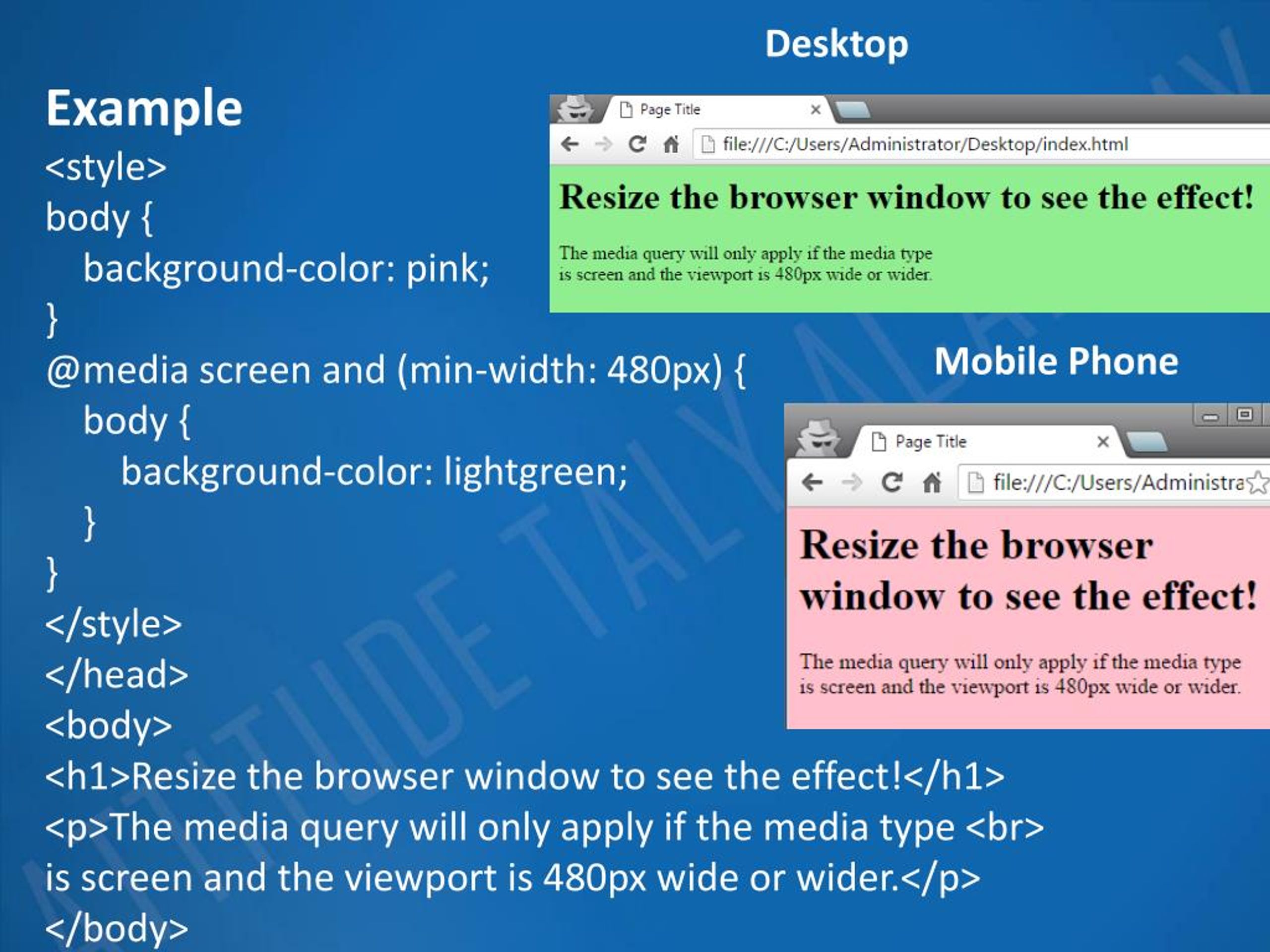
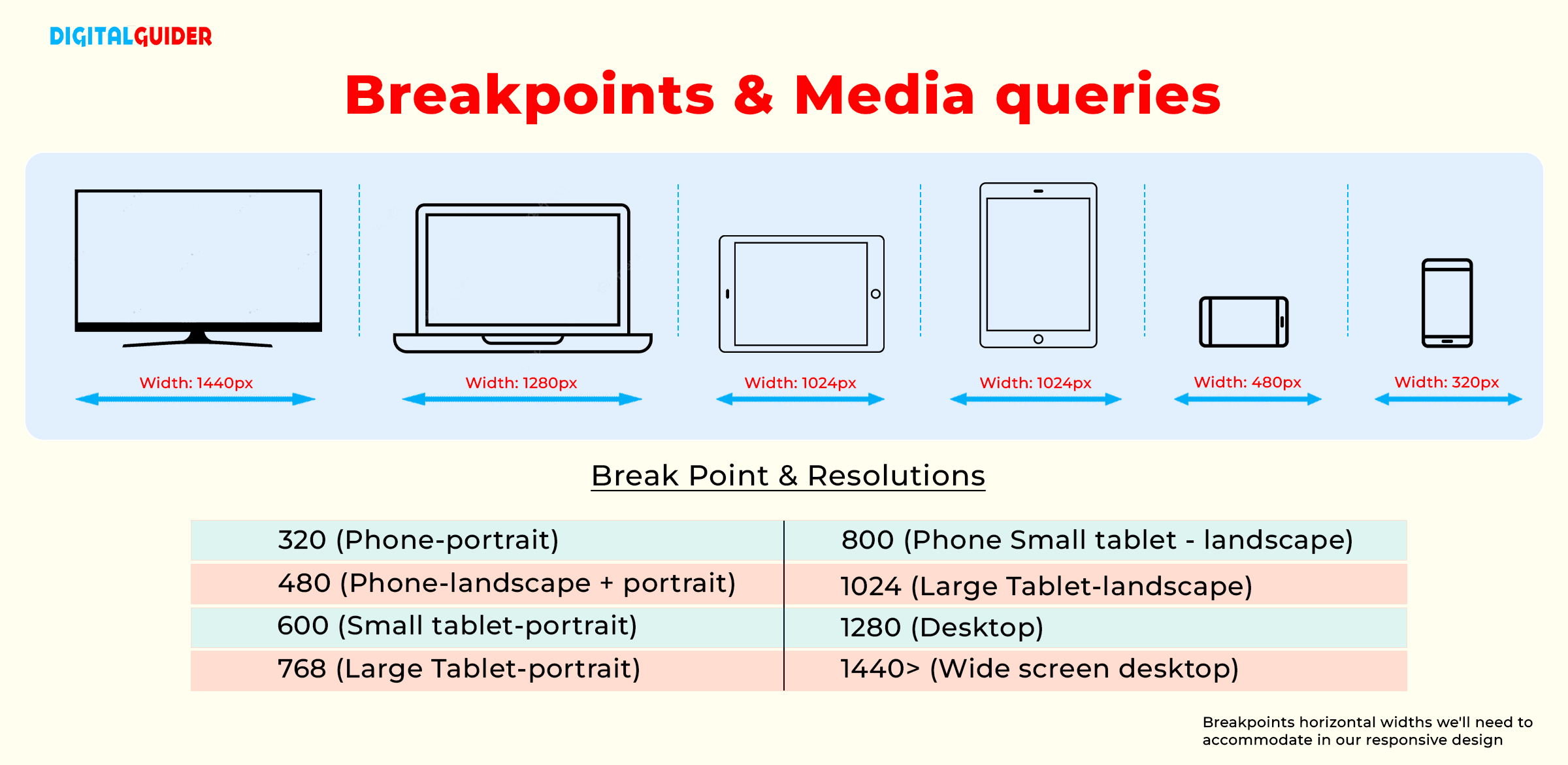
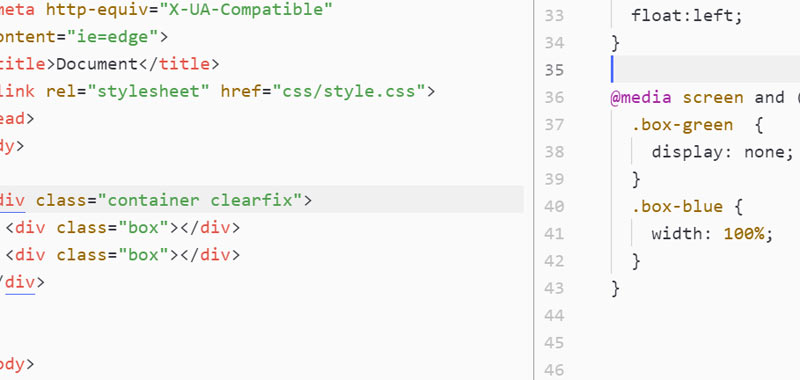
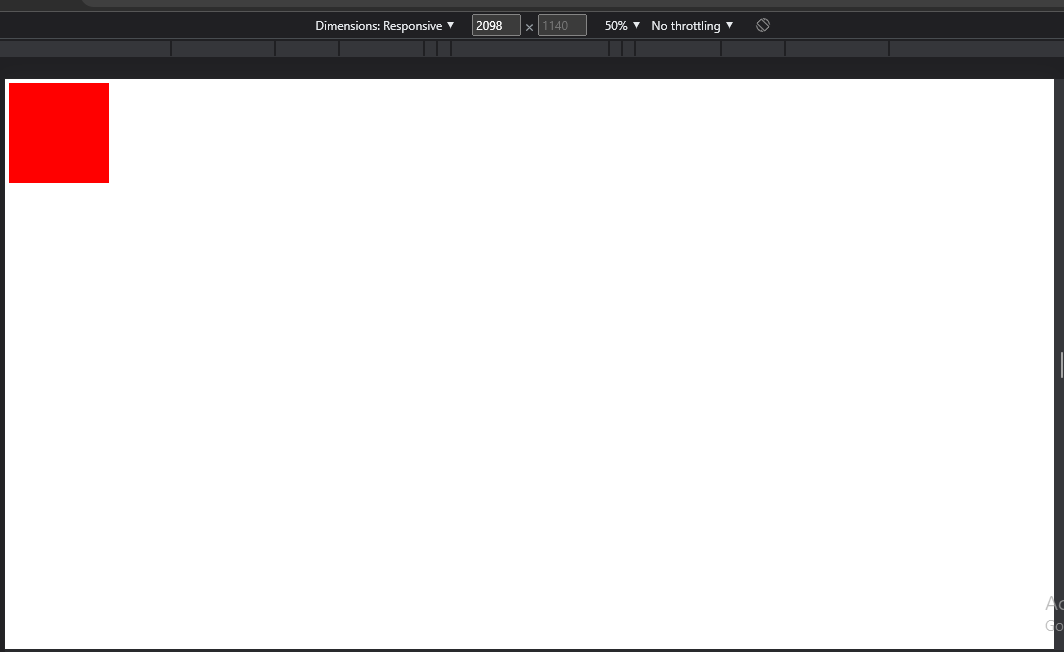
Corso HTML e CSS Smart - Media Queries: Creare stili per Smartphone, Tablet e Desktop #7 Lezione - YouTube